
Övning
Dreamweaver 05 tabell
Starta Dreamweaver.
Välj Plats/ Öppna plats/Markera din plats
Arkiv/Nytt Spara som tabell.html
Tabeller är ett bra sätt att styra var text och bilder ska hamna på en Hemsida.
Vanligtvis använder man 0 i Border, Padding och Spacing. Men det är bra att
veta vad dom står för. Testa!
Ladda ned några bakgrundsbilder från Korea.
Spara bilden i Mappen test/ bilder.
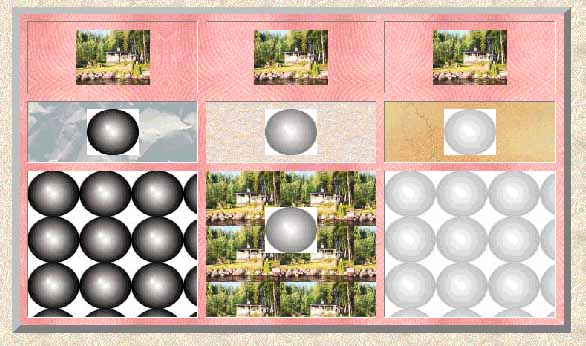
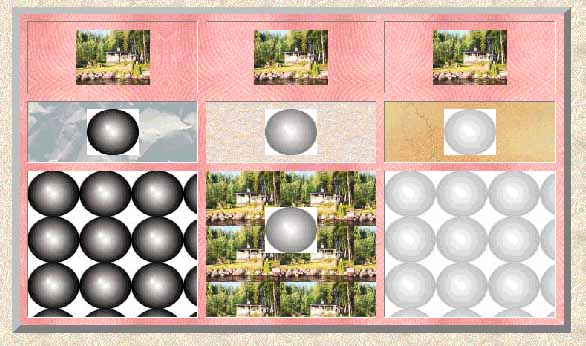
1. Gör en tabell enligt nedan. (Fast snyggare)
2. Infoga/ Tabell Rader 3, Kolumner 3, Bredd 75 %, Kant 10, Cellutfyllnad 10,
Cellmellanrum 10 och klicka OK.
3. Använd Ändra/ Sidegenskaper för att lägga in en bakgrundsbild.
4. Sätt markören någonstans I Tabellen. Välj Ändra/ Tabell/ Markera tabell.
5. Gå till Egenskapspaletten och välj vid Bakgrundsbild någon annan från Korea.
6. Sätt in andra bakgrundsbilder i några av cellerna.
7. Välj Ifoga/ Bild i några av Cellerna.
8. Infoga även er bild genomsk.gif som bör ligga i mappen konst. Är
den genomskinlig ser den rund ut även med annan bakgrundsfärg än
vit, testa.